1. CSS 레이아웃 개요
CSS 레이아웃을 사용하면 HTML 요소들을 화면에 배치하고, 다양한 디스플레이 환경에서 반응형 웹 페이지를 구성할 수 있습니다. 주요 레이아웃 방식으로 Flexbox와 Grid가 있으며, 각 방법을 사용하여 콘텐츠를 쉽게 정렬할 수 있습니다.
2. Flexbox 레이아웃
Flexbox는 1차원 레이아웃 시스템으로, 행 또는 열 방향으로 요소를 배치하고 정렬하는 데 유용합니다.
Flexbox 기본 설정
먼저, display: flex; 속성을 사용해 Flex 컨테이너를 설정한 다음, 하위 요소들을 배치할 수 있습니다.
.container {
display: flex; /* Flex 컨테이너 설정 */
justify-content: center; /* 가로 정렬: 가운데 */
align-items: center; /* 세로 정렬: 가운데 */
}
Flexbox 주요 속성
- justify-content: 수평 정렬을 설정합니다.
- flex-start: 왼쪽 정렬
- center: 가운데 정렬
- space-between: 요소 사이 간격 동일하게 배분
- align-items: 수직 정렬을 설정합니다.
- flex-start: 위쪽 정렬
- center: 가운데 정렬
- flex-end: 아래쪽 정렬
- flex-direction: 요소의 배치 방향을 설정합니다.
- row: 가로 방향 배치 (기본값)
- column: 세로 방향 배치
Flexbox 예제
<!DOCTYPE html>
<html>
<head>
<title>Flexbox 레이아웃 예제</title>
<style>
.container {
display: flex;
justify-content: space-around;
align-items: center;
height: 200px;
background-color: #f0f0f0;
}
.box {
width: 100px;
height: 100px;
background-color: #4CAF50;
color: white;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<div class="container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">3</div>
</div>
</body>
</html>3. CSS Grid 레이아웃
CSS Grid는 2차원 레이아웃 시스템으로, 가로와 세로 축을 동시에 제어하여 요소를 배치하는 데 적합합니다. 복잡한 레이아웃을 구성할 때 매우 유용합니다.
Grid 기본 설정
display: grid; 속성을 사용해 Grid 컨테이너를 만들고, grid-template-columns와 grid-template-rows로 레이아웃을 정의할 수 있습니다.
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr; /* 3등분 가로 분할 */
gap: 10px; /* 요소 간 간격 */
}
.grid-item {
background-color: #4CAF50;
color: white;
padding: 20px;
text-align: center;
}Grid 주요 속성
- grid-template-columns, grid-template-rows: 열과 행의 크기를 설정합니다.
- 1fr: 남은 공간을 동일하게 분배
- 200px: 고정 크기 지정
- gap: 그리드 요소 간의 간격을 지정합니다.
- grid-column, grid-row: 요소가 차지할 열 또는 행의 개수를 설정합니다.
Grid 예제
<!DOCTYPE html>
<html>
<head>
<title>Grid 레이아웃 예제</title>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr 1fr; /* 첫 열과 셋째 열은 1fr, 가운데 열은 2fr */
gap: 10px;
padding: 20px;
background-color: #f0f0f0;
}
.grid-item {
background-color: #4CAF50;
color: white;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>4. Flexbox와 Grid의 차이점
Flexbox는 주로 단일 행 또는 열을 정렬하는 데 유용하고, Grid는 복잡한 2차원 레이아웃을 구성하는 데 더 적합합니다. 예를 들어, 카드형 레이아웃처럼 한 줄에 나열되는 구조는 Flexbox가 적합하고, 전체 페이지 레이아웃처럼 행과 열이 혼합된 구조는 Grid가 적합합니다.
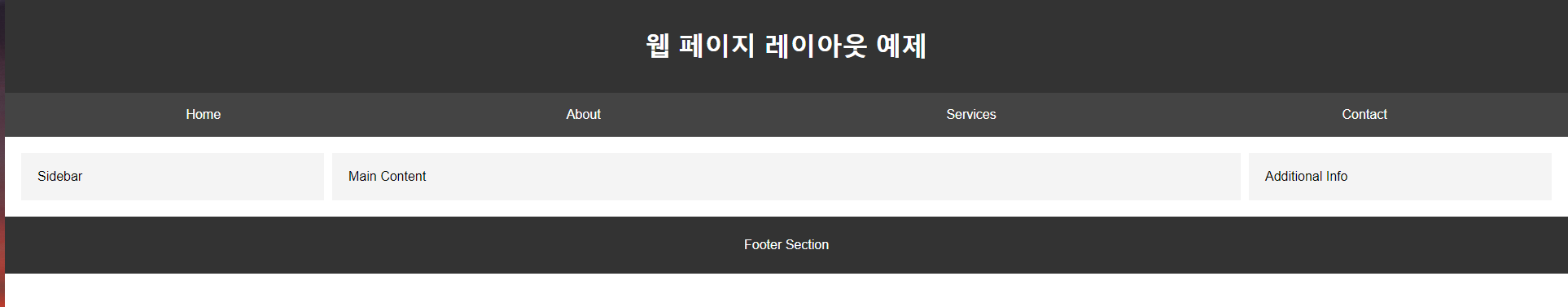
예제: Flexbox와 Grid를 사용한 웹 페이지 레이아웃
아래는 Flexbox와 Grid를 함께 사용하여 기본 레이아웃을 구성하는 예제입니다.
<!DOCTYPE html>
<html>
<head>
<title>Flexbox와 Grid 레이아웃 예제</title>
<style>
/* 기본 레이아웃 */
body {
margin: 0;
font-family: Arial, sans-serif;
}
header {
background-color: #333;
color: white;
padding: 15px;
text-align: center;
}
/* Flexbox를 사용한 내비게이션 메뉴 */
nav {
display: flex;
justify-content: space-around;
background-color: #444;
padding: 10px;
}
nav a {
color: white;
text-decoration: none;
padding: 8px 15px;
}
/* Grid를 사용한 콘텐츠 영역 */
.content {
display: grid;
grid-template-columns: 1fr 3fr 1fr; /* 좌측 1열, 가운데 3열, 우측 1열 */
gap: 10px;
padding: 20px;
}
.sidebar, .main, .aside {
background-color: #f4f4f4;
padding: 20px;
}
/* Footer 스타일 */
footer {
background-color: #333;
color: white;
text-align: center;
padding: 10px;
}
</style>
</head>
<body>
<header>
<h1>웹 페이지 레이아웃 예제</h1>
</header>
<nav>
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#services">Services</a>
<a href="#contact">Contact</a>
</nav>
<div class="content">
<div class="sidebar">Sidebar</div>
<div class="main">Main Content</div>
<div class="aside">Additional Info</div>
</div>
<footer>
<p>Footer Section</p>
</footer>
</body>
</html>요약
이번 강의에서는 Flexbox와 Grid를 사용한 CSS 레이아웃을 학습했습니다. Flexbox는 행과 열 중 하나의 축을 정렬하는 데 유용하고, Grid는 복잡한 2차원 레이아웃을 구성하는 데 더 적합합니다. 다음 강의에서는 반응형 웹 디자인을 다루어 다양한 화면 크기에서도 웹 페이지가 잘 보이도록 구성하는 방법을 소개할 예정입니다.

'Study > HTML' 카테고리의 다른 글
| HTML 기초 강의 6편: 폼과 입력 필드 (5) | 2024.11.06 |
|---|---|
| HTML 기초 강의 5편: 반응형 웹 디자인과 미디어 쿼리 (0) | 2024.11.05 |
| HTML 기초 강의 3편: CSS로 웹 페이지 스타일링하기 (0) | 2024.11.03 |
| HTML 기초 강의 2편: 리스트, 테이블, 폼 태그로 웹 구성하기 (0) | 2024.11.02 |
| HTML 기초 강의 1편: 웹 페이지 기본 구조와 태그 (0) | 2024.11.01 |



