1. HTML 폼 기본 구조
HTML 폼은 <form> 태그를 사용하여 정의되며, 서버로 데이터를 전송할 수 있습니다. 폼은 주로 입력 필드와 전송 버튼으로 구성됩니다.
<form action="submit_form.php" method="post">
<!-- 폼 필드 (예: 텍스트 상자, 버튼 등) -->
</form>
- action: 데이터를 전송할 서버의 URL을 지정합니다.
- method: 데이터를 전송하는 방법으로 get 또는 post를 사용할 수 있습니다.
- get: URL에 데이터를 추가해 전송 (주로 검색에 사용)
- post: URL에 데이터가 표시되지 않으며 보안이 필요한 데이터 전송에 사용
2. 기본 입력 필드
HTML 폼에는 다양한 입력 필드가 있습니다. 각각의 필드는 type 속성으로 구분되며, 입력의 유형에 따라 다르게 동작합니다.
1) 텍스트 입력 (type="text")
사용자가 텍스트를 입력할 수 있는 필드입니다.
<label for="name">이름:</label>
<input type="text" id="name" name="name">
2) 비밀번호 입력 (type="password")
입력된 문자가 숨겨지는 비밀번호 필드입니다.
<label for="password">비밀번호:</label>
<input type="password" id="password" name="password">3) 이메일 입력 (type="email")
이메일 주소 입력을 위한 필드입니다. 이메일 형식이 아닐 경우 오류가 표시됩니다.
<label for="email">이메일:</label>
<input type="email" id="email" name="email">4) 숫자 입력 (type="number")
숫자만 입력할 수 있는 필드입니다. min 및 max 속성으로 범위를 설정할 수 있습니다.
<label for="age">나이:</label>
<input type="number" id="age" name="age" min="1" max="100">5) 날짜 입력 (type="date")
날짜 선택을 위한 필드로, 달력에서 날짜를 선택할 수 있습니다.
<label for="birthday">생일:</label>
<input type="date" id="birthday" name="birthday">3. 선택 입력 필드
사용자가 여러 옵션 중 하나를 선택하도록 하는 필드입니다.
1) 라디오 버튼 (type="radio")
사용자가 하나의 옵션만 선택할 수 있는 버튼입니다. name 속성이 동일해야 같은 그룹으로 인식됩니다.
<label>성별:</label>
<input type="radio" id="male" name="gender" value="male">
<label for="male">남성</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">여성</label>2) 체크박스 (type="checkbox")
여러 항목을 선택할 수 있는 체크박스입니다.
<label>취미:</label>
<input type="checkbox" id="hobby1" name="hobby" value="reading">
<label for="hobby1">독서</label>
<input type="checkbox" id="hobby2" name="hobby" value="travel">
<label for="hobby2">여행</label>3) 드롭다운 리스트 (<select>)
여러 옵션 중 하나를 선택하는 드롭다운 리스트입니다.
<label for="country">국가:</label>
<select id="country" name="country">
<option value="kr">한국</option>
<option value="us">미국</option>
<option value="jp">일본</option>
</select>4. 폼 전송 버튼과 리셋 버튼
폼 데이터를 전송하거나 초기화할 때 사용하는 버튼입니다.
1) 전송 버튼 (type="submit")
폼 데이터를 서버로 전송합니다.
<button type="submit">제출</button>2) 리셋 버튼 (type="reset")
모든 필드를 초기 상태로 리셋합니다.
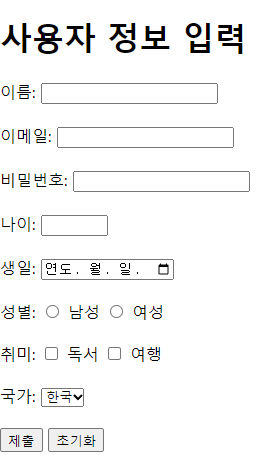
<button type="reset">초기화</button>5. HTML 폼 예제
아래 예제는 다양한 입력 필드를 포함한 폼 예제입니다.
<!DOCTYPE html>
<html>
<head>
<title>폼 예제</title>
</head>
<body>
<h1>사용자 정보 입력</h1>
<form action="submit_form.php" method="post">
<!-- 텍스트 입력 -->
<label for="name">이름:</label>
<input type="text" id="name" name="name" required><br><br>
<!-- 이메일 입력 -->
<label for="email">이메일:</label>
<input type="email" id="email" name="email" required><br><br>
<!-- 비밀번호 입력 -->
<label for="password">비밀번호:</label>
<input type="password" id="password" name="password" required><br><br>
<!-- 숫자 입력 -->
<label for="age">나이:</label>
<input type="number" id="age" name="age" min="1" max="100"><br><br>
<!-- 날짜 입력 -->
<label for="birthday">생일:</label>
<input type="date" id="birthday" name="birthday"><br><br>
<!-- 라디오 버튼 -->
<label>성별:</label>
<input type="radio" id="male" name="gender" value="male" required>
<label for="male">남성</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">여성</label><br><br>
<!-- 체크박스 -->
<label>취미:</label>
<input type="checkbox" id="hobby1" name="hobby" value="reading">
<label for="hobby1">독서</label>
<input type="checkbox" id="hobby2" name="hobby" value="travel">
<label for="hobby2">여행</label><br><br>
<!-- 드롭다운 리스트 -->
<label for="country">국가:</label>
<select id="country" name="country">
<option value="kr">한국</option>
<option value="us">미국</option>
<option value="jp">일본</option>
</select><br><br>
<!-- 제출 및 리셋 버튼 -->
<button type="submit">제출</button>
<button type="reset">초기화</button>
</form>
</body>
</html>요약
이번 강의에서는 HTML 폼의 기본 구조와 다양한 입력 필드를 사용하여 사용자 데이터를 입력하고 서버로 전송하는 방법을 배웠습니다. HTML 폼 요소를 통해 간단한 정보 수집부터 복잡한 사용자 입력까지 쉽게 구성할 수 있습니다. 다음 강의에서는 JavaScript를 사용한 폼 검증으로 입력 데이터를 유효성 검사하는 방법을 알아볼 예정입니다.

'Study > HTML' 카테고리의 다른 글
| HTML 기초 강의 8편: HTML5 시맨틱 태그로 웹 구조 개선하기 (5) | 2024.11.08 |
|---|---|
| HTML 기초 강의 7편: 테이블로 데이터 정리하기 (0) | 2024.11.07 |
| HTML 기초 강의 5편: 반응형 웹 디자인과 미디어 쿼리 (0) | 2024.11.05 |
| HTML 기초 강의 4편: CSS 레이아웃(Flexbox와 Grid)으로 웹 페이지 구성하기 (0) | 2024.11.04 |
| HTML 기초 강의 3편: CSS로 웹 페이지 스타일링하기 (0) | 2024.11.03 |



