728x90
1. CSS 소개
CSS(Cascading Style Sheets)는 HTML 요소의 스타일을 정의하는 언어입니다. HTML이 웹 페이지의 구조를 정의한다면, CSS는 그 구조의 시각적 디자인을 설정합니다. CSS는 크게 인라인 스타일, 내부 스타일, 외부 스타일 시트 세 가지 방식으로 적용할 수 있습니다.
2. CSS 기본 적용 방식
1) 인라인 스타일
HTML 태그 내 style 속성을 사용하여 스타일을 지정합니다. 소규모 스타일에 적합합니다.
<p style="color: blue; font-size: 20px;">이 문장은 파란색이고, 글씨 크기는 20px입니다.</p>2) 내부 스타일 시트
HTML 문서의 <head> 부분에 <style> 태그를 사용하여 스타일을 정의합니다. 해당 HTML 문서 내에서만 적용됩니다.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: green;
font-family: Arial, sans-serif;
}
</style>
</head>
<body>
<h1>내부 스타일 시트로 스타일 적용</h1>
</body>
</html>
3) 외부 스타일 시트
별도의 .css 파일에 스타일을 작성하고, HTML 문서에서 <link> 태그로 불러옵니다. 여러 HTML 파일에 동일한 스타일을 적용할 때 유용합니다.
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css"> <!-- 외부 CSS 파일 연결 -->
</head>
<body>
<h1>외부 스타일 시트를 사용한 예제</h1>
<p>CSS로 웹 페이지 디자인을 관리할 수 있습니다.</p>
</body>
</html>/* style.css */
h1 {
color: navy;
}
p {
color: darkgray;
font-size: 18px;
}3. CSS 선택자 (Selectors)
CSS 선택자는 특정 HTML 요소에 스타일을 적용할 때 사용합니다.
기본 선택자 예제
h1 { color: blue; } /* 요소 선택자: 모든 <h1> 태그에 적용 */
.class-name { font-size: 20px; } /* 클래스 선택자: 특정 클래스에 적용 */
#id-name { text-align: center; } /* 아이디 선택자: 특정 아이디에 적용 */
<h1>요소 선택자로 스타일 적용</h1>
<p class="class-name">클래스 선택자로 스타일 적용</p>
<p id="id-name">아이디 선택자로 스타일 적용</p>4. CSS 속성
CSS에는 다양한 스타일 속성이 있으며, 그중 자주 사용하는 속성을 살펴보겠습니다.
색상 (color, background-color)
- color: 글자 색상을 지정합니다.
- background-color: 배경 색상을 지정합니다.
p {
color: white;
background-color: black;
}글꼴 (font-family, font-size, font-weight)
- font-family: 글꼴을 지정합니다.
- font-size: 글씨 크기를 설정합니다.
- font-weight: 글씨 굵기를 설정합니다.
h1 {
font-family: Arial, sans-serif;
font-size: 24px;
font-weight: bold;
}
여백 (margin, padding)
- margin: 요소 바깥쪽 여백을 설정합니다.
- padding: 요소 안쪽 여백을 설정합니다.
div {
margin: 20px;
padding: 10px;
background-color: lightgray;
}
테두리 (border)
테두리를 추가하고 스타일을 지정합니다.
div {
border: 2px solid black;
}5. HTML 예제: CSS로 스타일링한 웹 페이지
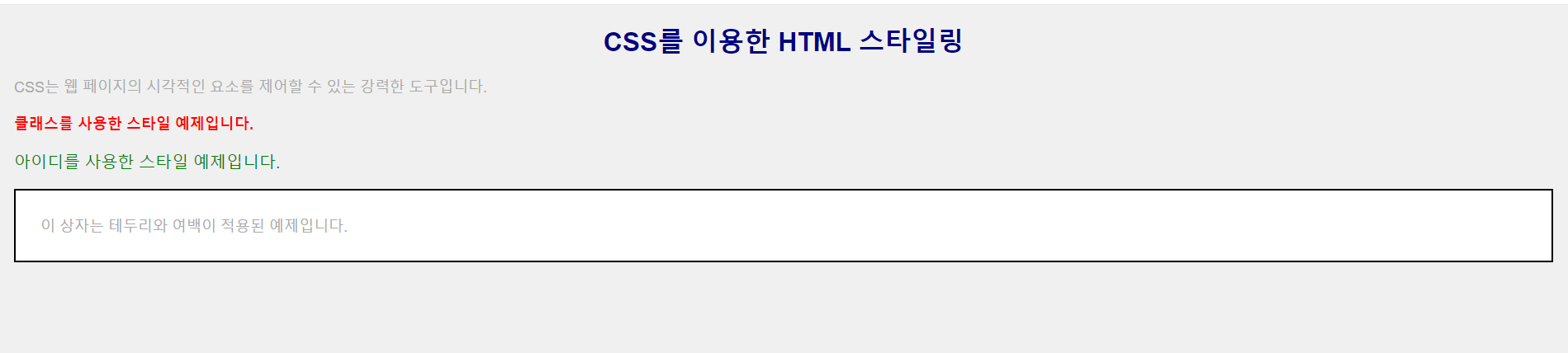
아래 예제는 CSS를 활용하여 다양한 스타일을 적용한 HTML 페이지입니다.
<!DOCTYPE html>
<html>
<head>
<title>HTML 기초 강의 3편</title>
<style>
/* 기본 스타일 */
body {
font-family: Arial, sans-serif;
background-color: #f0f0f0;
}
/* 제목 스타일 */
h1 {
color: navy;
text-align: center;
}
/* 단락 스타일 */
p {
color: darkgray;
font-size: 18px;
margin: 20px;
}
/* 클래스와 아이디를 사용한 스타일 */
.highlight {
color: red;
font-weight: bold;
}
#special-text {
color: green;
font-size: 20px;
}
/* 테두리와 여백 */
.box {
padding: 10px;
margin: 20px;
border: 2px solid black;
background-color: white;
}
</style>
</head>
<body>
<h1>CSS를 이용한 HTML 스타일링</h1>
<p>CSS는 웹 페이지의 시각적인 요소를 제어할 수 있는 강력한 도구입니다.</p>
<p class="highlight">클래스를 사용한 스타일 예제입니다.</p>
<p id="special-text">아이디를 사용한 스타일 예제입니다.</p>
<div class="box">
<p>이 상자는 테두리와 여백이 적용된 예제입니다.</p>
</div>
</body>
</html>요약
이번 강의에서는 CSS의 기본 개념과 적용 방식을 학습했습니다. HTML의 구조 위에 스타일을 추가하여 웹 페이지를 더욱 세련되게 만드는 방법을 배웠습니다. 다음 강의에서는 CSS 레이아웃과 고급 선택자를 활용하여 페이지 구조를 더욱 세밀하게 구성하는 방법을 다룰 예정입니다

728x90
'Study > HTML' 카테고리의 다른 글
| HTML 기초 강의 6편: 폼과 입력 필드 (5) | 2024.11.06 |
|---|---|
| HTML 기초 강의 5편: 반응형 웹 디자인과 미디어 쿼리 (0) | 2024.11.05 |
| HTML 기초 강의 4편: CSS 레이아웃(Flexbox와 Grid)으로 웹 페이지 구성하기 (0) | 2024.11.04 |
| HTML 기초 강의 2편: 리스트, 테이블, 폼 태그로 웹 구성하기 (0) | 2024.11.02 |
| HTML 기초 강의 1편: 웹 페이지 기본 구조와 태그 (0) | 2024.11.01 |



