728x90
1. 리스트 태그 (List Tags)
리스트 태그는 항목들을 나열할 때 사용합니다. HTML에서는 순서가 있는 리스트와 순서가 없는 리스트 두 가지가 있습니다.
순서가 없는 리스트 (<ul>, <li>)
순서가 없는 리스트는 <ul> 태그로 감싸고, 각 항목은 <li> 태그로 작성합니다.
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>순서가 있는 리스트 (<ol>, <li>)
순서가 있는 리스트는 <ol> 태그를 사용합니다.
<ol>
<li>HTML 배우기</li>
<li>CSS 배우기</li>
<li>JavaScript 배우기</li>
</ol>2. 테이블 태그 (Table Tags)
데이터를 표로 정리할 때 테이블 태그를 사용합니다. 테이블은 <table>, <tr>, <td>, <th> 태그로 구성됩니다.
<table border="1">
<tr>
<th>이름</th>
<th>나이</th>
<th>직업</th>
</tr>
<tr>
<td>홍길동</td>
<td>30</td>
<td>개발자</td>
</tr>
<tr>
<td>김철수</td>
<td>25</td>
<td>디자이너</td>
</tr>
</table>
- <table>: 테이블 전체를 감싸는 태그
- <tr>: 테이블의 행을 나타냅니다.
- <th>: 헤더 셀(제목)을 나타내는 태그로, 기본적으로 굵은 글씨로 표시됩니다.
- <td>: 테이블의 데이터 셀을 나타냅니다.
3. 폼 태그 (Form Tags)
사용자 입력을 받기 위해 폼을 사용합니다. <form>, <input>, <label>, <button> 등의 태그를 포함하여 다양한 입력 필드를 만들 수 있습니다.
기본 폼 예제
아래는 사용자 이름과 이메일을 입력받는 간단한 폼입니다.
<form action="/submit_form" method="post">
<label for="name">이름:</label>
<input type="text" id="name" name="name"><br>
<label for="email">이메일:</label>
<input type="email" id="email" name="email"><br>
<button type="submit">제출</button>
</form>
- <form>: 폼을 감싸는 태그입니다. action 속성에는 데이터가 전송될 URL을 입력합니다.
- <label>: 입력 필드에 대한 설명을 표시합니다.
- <input>: 다양한 입력 유형을 지원하는 태그입니다. 예) type="text", type="email", type="password"
- <button>: 버튼을 생성하며, type="submit"일 경우 폼을 제출합니다.
다양한 <input> 필드 타입
- text: 일반 텍스트 입력
- password: 비밀번호 입력 (입력한 문자가 숨겨짐)
- radio: 라디오 버튼 (하나만 선택 가능)
- checkbox: 체크박스 (여러 개 선택 가능)
- submit: 제출 버튼
- email, number, date 등 다양한 입력 유형을 지원합니다.
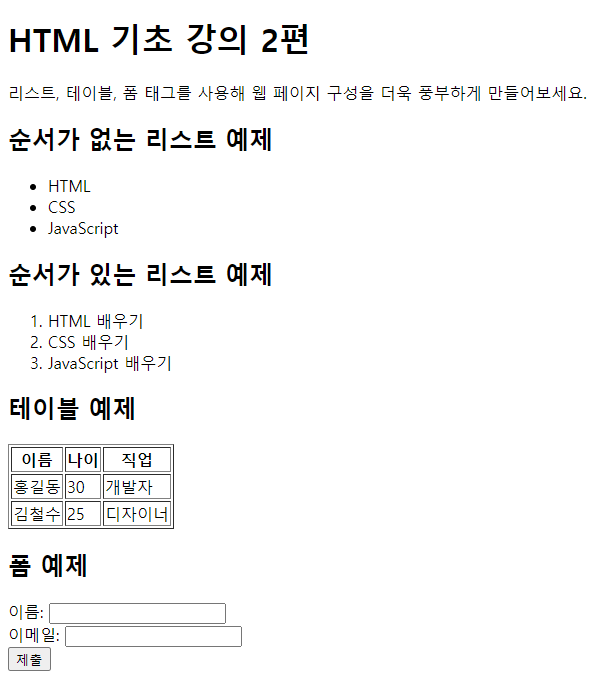
4. HTML 예제: 리스트, 테이블, 폼을 활용한 간단한 웹 페이지
위에서 배운 내용을 활용하여 리스트, 테이블, 폼이 포함된 웹 페이지 예제를 작성했습니다.
<!DOCTYPE html>
<html>
<head>
<title>HTML 기초 강의 2편</title>
</head>
<body>
<h1>HTML 기초 강의 2편</h1>
<p>리스트, 테이블, 폼 태그를 사용해 웹 페이지 구성을 더욱 풍부하게 만들어보세요.</p>
<h2>순서가 없는 리스트 예제</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<h2>순서가 있는 리스트 예제</h2>
<ol>
<li>HTML 배우기</li>
<li>CSS 배우기</li>
<li>JavaScript 배우기</li>
</ol>
<h2>테이블 예제</h2>
<table border="1">
<tr>
<th>이름</th>
<th>나이</th>
<th>직업</th>
</tr>
<tr>
<td>홍길동</td>
<td>30</td>
<td>개발자</td>
</tr>
<tr>
<td>김철수</td>
<td>25</td>
<td>디자이너</td>
</tr>
</table>
<h2>폼 예제</h2>
<form action="/submit_form" method="post">
<label for="name">이름:</label>
<input type="text" id="name" name="name"><br>
<label for="email">이메일:</label>
<input type="email" id="email" name="email"><br>
<button type="submit">제출</button>
</form>
</body>
</html>
정리
이번 강의에서는 HTML에서 리스트, 테이블, 폼 태그를 사용해 웹 페이지 구성을 더욱 풍부하게 만드는 방법을 배웠습니다. 다음 강의에서는 스타일을 추가하여 웹 페이지의 시각적 디자인을 다루는 CSS를 소개할 예정입니다.

728x90
'Study > HTML' 카테고리의 다른 글
| HTML 기초 강의 6편: 폼과 입력 필드 (5) | 2024.11.06 |
|---|---|
| HTML 기초 강의 5편: 반응형 웹 디자인과 미디어 쿼리 (0) | 2024.11.05 |
| HTML 기초 강의 4편: CSS 레이아웃(Flexbox와 Grid)으로 웹 페이지 구성하기 (0) | 2024.11.04 |
| HTML 기초 강의 3편: CSS로 웹 페이지 스타일링하기 (0) | 2024.11.03 |
| HTML 기초 강의 1편: 웹 페이지 기본 구조와 태그 (0) | 2024.11.01 |



