1. 반응형 웹 디자인이란?
반응형 웹 디자인은 데스크톱, 태블릿, 모바일 등 다양한 디바이스 화면 크기에 따라 자동으로 레이아웃을 조정하는 웹 디자인 기법입니다. 화면 크기에 맞는 콘텐츠 배치로 사용자 경험을 최적화할 수 있습니다.
2. CSS 미디어 쿼리(Media Query)
CSS 미디어 쿼리는 특정 조건에 따라 CSS 스타일을 적용할 수 있게 해 줍니다. 주로 화면 너비를 기준으로 스타일을 조정하며, 다양한 디바이스에 맞춰 스타일을 적용할 때 유용합니다.
기본 구문
미디어 쿼리는 @media 규칙을 사용해 적용합니다. 예를 들어, 화면 너비가 600px 이하일 때 스타일을 변경하고 싶다면 다음과 같이 작성합니다.
@media (max-width: 600px) {
/* 600px 이하에서 적용할 스타일 */
body {
background-color: lightblue;
}
}- max-width: 화면의 최대 너비를 지정해 해당 너비 이하에서 스타일을 적용
- min-width: 화면의 최소 너비를 지정해 해당 너비 이상에서 스타일을 적용
3. 반응형 레이아웃을 위한 미디어 쿼리 예제
아래 예제는 화면 크기에 따라 헤더와 네비게이션 스타일이 변하는 반응형 레이아웃입니다.
<!DOCTYPE html>
<html>
<head>
<title>반응형 웹 디자인 예제</title>
<style>
/* 기본 스타일 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: white;
text-align: center;
padding: 15px;
}
nav {
display: flex;
justify-content: space-around;
background-color: #444;
padding: 10px;
}
nav a {
color: white;
text-decoration: none;
padding: 8px 15px;
}
.content {
padding: 20px;
}
/* 데스크톱 스타일 */
@media (min-width: 768px) {
.content {
display: flex;
gap: 20px;
}
.sidebar, .main, .aside {
background-color: #f4f4f4;
padding: 20px;
}
.sidebar {
flex: 1;
}
.main {
flex: 2;
}
.aside {
flex: 1;
}
}
/* 태블릿 스타일 */
@media (max-width: 768px) {
nav {
flex-direction: column;
text-align: center;
}
}
/* 모바일 스타일 */
@media (max-width: 480px) {
header {
font-size: 20px;
}
nav a {
display: block;
padding: 10px;
}
.content {
padding: 10px;
}
}
</style>
</head>
<body>
<header>
<h1>반응형 웹 디자인 예제</h1>
</header>
<nav>
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#services">Services</a>
<a href="#contact">Contact</a>
</nav>
<div class="content">
<div class="sidebar">Sidebar Content</div>
<div class="main">Main Content</div>
<div class="aside">Additional Info</div>
</div>
</body>
</html>코드 설명
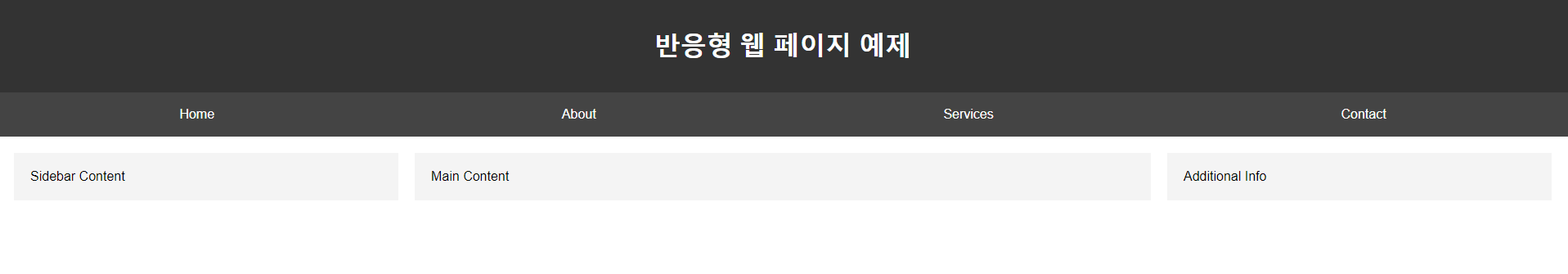
- 데스크톱: 화면이 768px 이상일 때는 .content 영역이 Flexbox 레이아웃으로 3등분됩니다.
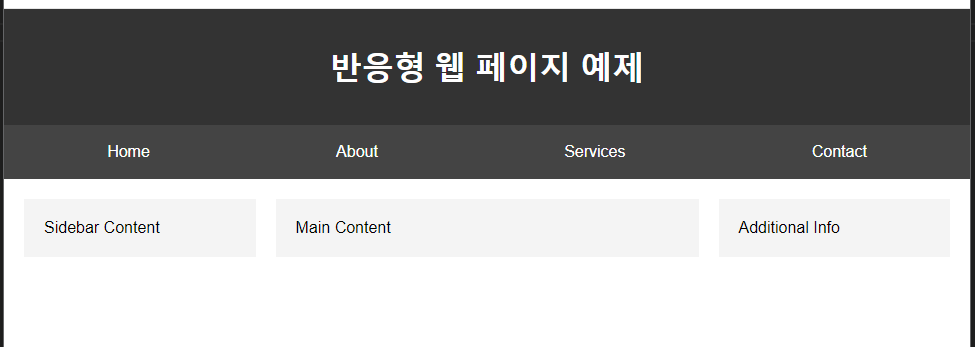
- 태블릿: 768px 이하일 때, 내비게이션 메뉴가 세로로 나열됩니다.
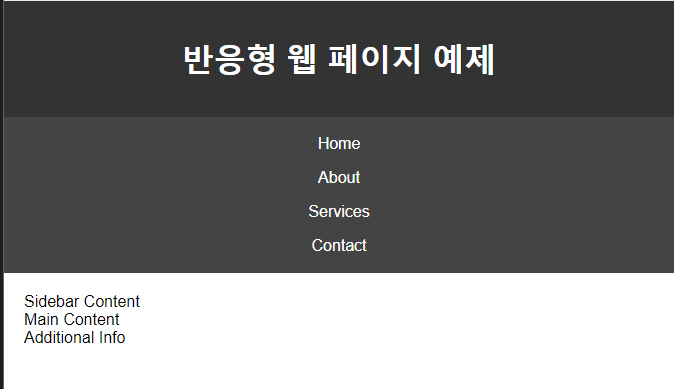
- 모바일: 480px 이하일 때, 헤더의 폰트 크기가 작아지고, 내비게이션 항목이 블록 형태로 나열됩니다.
4. 반응형 이미지를 위한 CSS
화면 크기에 맞춰 이미지를 반응형으로 조정하려면 max-width: 100%를 설정합니다. 이렇게 하면 이미지가 부모 요소의 너비를 초과하지 않고, 화면 크기에 맞춰 자동으로 크기가 조절됩니다.
img {
max-width: 100%;
height: auto;
}5. 뷰포트 메타 태그(Viewport Meta Tag)
모바일 브라우저에서 웹 페이지를 제대로 표시하려면 뷰포트 메타 태그를 추가하는 것이 중요합니다. 이 태그는 페이지의 너비와 배율을 설정해 모바일 환경에 적합하게 페이지를 표시합니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">6. 예제: 반응형 웹 페이지 완성하기
아래 예제는 모든 요소들이 반응형으로 조정되는 완성된 웹 페이지입니다.
<!DOCTYPE html>
<html>
<head>
<title>반응형 웹 페이지</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/* 기본 스타일 */
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
header {
background-color: #333;
color: white;
text-align: center;
padding: 15px;
}
nav {
display: flex;
justify-content: space-around;
background-color: #444;
padding: 10px;
}
nav a {
color: white;
text-decoration: none;
padding: 8px 15px;
}
.content {
padding: 20px;
}
/* 반응형 레이아웃 */
@media (min-width: 768px) {
.content {
display: flex;
gap: 20px;
}
.sidebar, .main, .aside {
background-color: #f4f4f4;
padding: 20px;
}
.sidebar {
flex: 1;
}
.main {
flex: 2;
}
.aside {
flex: 1;
}
}
/* 태블릿 스타일 */
@media (max-width: 768px) {
nav {
flex-direction: column;
text-align: center;
}
}
/* 모바일 스타일 */
@media (max-width: 480px) {
header {
font-size: 20px;
}
nav a {
display: block;
padding: 10px;
}
.content {
padding: 10px;
}
}
/* 반응형 이미지 */
img {
max-width: 100%;
height: auto;
}
</style>
</head>
<body>
<header>
<h1>반응형 웹 페이지 예제</h1>
</header>
<nav>
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#services">Services</a>
<a href="#contact">Contact</a>
</nav>
<div class="content">
<div class="sidebar">Sidebar Content</div>
<div class="main">Main Content</div>
<div class="aside">Additional Info</div>
</div>
</body>
</html>요약
이번 강의에서는 반응형 웹 디자인의 기본 개념과 미디어 쿼리를 활용하여 다양한 화면 크기에 맞춰 웹 페이지를 디자인하는 방법을 다루었습니다. CSS 미디어 쿼리를 사용해 화면 크기에 따라 스타일을 조정하고, 모바일 환경에 적합한 뷰포트 설정도 함께 알아보았습니다.



'Study > HTML' 카테고리의 다른 글
| HTML 기초 강의 7편: 테이블로 데이터 정리하기 (0) | 2024.11.07 |
|---|---|
| HTML 기초 강의 6편: 폼과 입력 필드 (5) | 2024.11.06 |
| HTML 기초 강의 4편: CSS 레이아웃(Flexbox와 Grid)으로 웹 페이지 구성하기 (0) | 2024.11.04 |
| HTML 기초 강의 3편: CSS로 웹 페이지 스타일링하기 (0) | 2024.11.03 |
| HTML 기초 강의 2편: 리스트, 테이블, 폼 태그로 웹 구성하기 (0) | 2024.11.02 |



