728x90
1. 지오로케이션(Geolocation) API
지오로케이션 API를 사용하면 사용자의 위치 정보를 얻을 수 있습니다. 이 기능은 지도, 위치 기반 서비스 등에 사용되며, 사용자의 동의를 필요로 합니다.
사용 예제
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition, showError);
} else {
console.log("Geolocation is not supported by this browser.");
}
function showPosition(position) {
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
console.log(`위도: ${latitude}, 경도: ${longitude}`);
}
function showError(error) {
switch(error.code) {
case error.PERMISSION_DENIED:
console.log("사용자가 위치 정보를 제공하지 않았습니다.");
break;
case error.POSITION_UNAVAILABLE:
console.log("위치 정보를 사용할 수 없습니다.");
break;
case error.TIMEOUT:
console.log("요청 시간이 초과되었습니다.");
break;
case error.UNKNOWN_ERROR:
console.log("알 수 없는 오류가 발생했습니다.");
break;
}
}코드 설명
- navigator.geolocation.getCurrentPosition() 메서드로 현재 위치를 가져옵니다.
- showPosition 함수는 위치 좌표를 출력합니다.
- showError 함수는 위치 정보를 가져오는 중 발생하는 오류를 처리합니다.
2. 드래그 앤 드롭(Drag and Drop) API
HTML5 드래그 앤 드롭 API를 사용하면 웹 요소를 드래그하고 드롭할 수 있습니다. 주로 파일 업로드나 이미지 편집과 같은 작업에 유용하게 사용됩니다.
사용 예제
<div id="dragItem" draggable="true" ondragstart="drag(event)" style="width: 100px; height: 100px; background-color: lightblue;">드래그하세요</div>
<div id="dropArea" ondrop="drop(event)" ondragover="allowDrop(event)" style="width: 200px; height: 200px; border: 2px dashed #ccc; margin-top: 20px;">여기에 드롭하세요</div>
<script>
function allowDrop(event) {
event.preventDefault();
}
function drag(event) {
event.dataTransfer.setData("text", event.target.id);
}
function drop(event) {
event.preventDefault();
const data = event.dataTransfer.getData("text");
event.target.appendChild(document.getElementById(data));
}
</script>코드 설명
- draggable="true": 드래그 가능하도록 설정합니다.
- ondragstart: 드래그 시작 시 drag 함수를 호출합니다.
- ondrop: 드롭할 때 drop 함수를 호출해 드래그한 요소를 dropArea로 이동시킵니다.
3. 알림(Notification) API
알림 API를 사용하면 사용자에게 브라우저 알림을 보낼 수 있습니다. 이 기능은 사용자의 동의를 필요로 하며, 중요한 정보를 빠르게 전달할 수 있습니다.
사용 예제
if (Notification.permission === "granted") {
new Notification("HTML 기초 강의 15편", { body: "고급 HTML5 기능을 학습하세요!" });
} else if (Notification.permission !== "denied") {
Notification.requestPermission().then(permission => {
if (permission === "granted") {
new Notification("알림을 허용했습니다!", { body: "HTML5 고급 기능을 살펴보세요!" });
}
});
}코드 설명
- Notification.permission: 알림 권한 상태를 확인합니다.
- new Notification: 알림을 생성하고 표시합니다.
- requestPermission: 알림 사용 권한을 요청합니다.
4. 웹 워커(Web Workers)
웹 워커는 백그라운드에서 JavaScript 작업을 실행할 수 있는 기능입니다. 복잡한 작업을 웹 워커에서 실행하면 메인 스레드가 차단되지 않으므로 애니메이션, 사용자 입력 같은 작업이 원활하게 유지됩니다.
사용 예제
// worker.js 파일 내용
onmessage = function(e) {
const result = e.data[0] * e.data[1];
postMessage(result);
};
// 메인 스크립트 파일 내용
const worker = new Worker("worker.js");
worker.onmessage = function(event) {
console.log("계산 결과:", event.data);
};
worker.postMessage([10, 20]); // 두 숫자의 곱셈 결과를 요청코드 설명
- new Worker(): 웹 워커 파일을 로드하여 워커를 생성합니다.
- postMessage: 워커에게 메시지를 보내 작업을 요청합니다.
- onmessage: 워커가 작업 결과를 메인 스레드로 보낼 때 호출됩니다.
5. HTML5 API 활용 예제
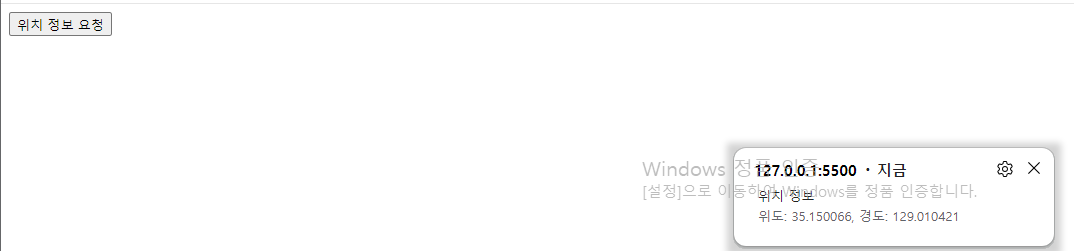
아래 예제는 알림 API와 지오로케이션 API를 활용해 위치 정보를 요청하고, 위치 정보를 얻으면 알림을 표시하는 간단한 예제입니다.
<!DOCTYPE html>
<html>
<head>
<title>HTML5 API 예제</title>
</head>
<body>
<button onclick="getLocation()">위치 정보 요청</button>
<script>
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
alert("Geolocation을 지원하지 않는 브라우저입니다.");
}
}
function showPosition(position) {
const latitude = position.coords.latitude;
const longitude = position.coords.longitude;
// 위치 정보를 알림으로 표시
if (Notification.permission === "granted") {
new Notification("위치 정보", { body: `위도: ${latitude}, 경도: ${longitude}` });
} else if (Notification.permission !== "denied") {
Notification.requestPermission().then(permission => {
if (permission === "granted") {
new Notification("위치 정보", { body: `위도: ${latitude}, 경도: ${longitude}` });
}
});
}
}
</script>
</body>
</html>
고급 HTML5 기능 활용
- 지오로케이션 API: 위치 기반 앱이나 지도 서비스에서 유용합니다.
- 드래그 앤 드롭 API: 이미지 정렬, 파일 업로드 등에 활용됩니다.
- 알림 API: 사용자에게 중요 알림을 빠르게 전달할 수 있습니다.
- 웹 워커: 복잡한 계산이나 데이터 처리 작업을 백그라운드에서 처리할 때 유용합니다.
요약
이번 강의에서는 HTML5에서 제공하는 고급 API를 통해 사용자 위치 정보 요청, 드래그 앤 드롭, 알림, 웹 워커 같은 다양한 기능을 구현하는 방법을 배웠습니다. HTML5 API는 웹 페이지를 더욱 강력하고 상호작용적으로 만들어 줄 수 있습니다.

728x90
'Study > HTML' 카테고리의 다른 글
| HTML 기초 강의 14편: 로컬 스토리지와 세션 스토리지 (1) | 2024.11.14 |
|---|---|
| HTML 기초 강의 13편: 캔버스(Canvas)로 그래픽 그리기 (0) | 2024.11.13 |
| HTML 기초 강의 12편: SEO 기초와 HTML 최적화 (0) | 2024.11.12 |
| HTML 기초 강의 11편: 웹 접근성(Accessibility) 기초와 ARIA 태그 (1) | 2024.11.11 |
| HTML 기초 강의 10편: 이미지, 비디오, 오디오 삽입하기 (3) | 2024.11.10 |



