728x90
1. 캔버스 기본 구조
<canvas> 태그는 그래픽을 표시하는 영역을 제공합니다. 단순히 <canvas>만 사용하면 빈 영역이 나타나며, 여기에 JavaScript로 그래픽을 그리게 됩니다.
<canvas id="myCanvas" width="500" height="400"></canvas>
- id: 캔버스를 JavaScript에서 식별하기 위해 사용됩니다.
- width와 height: 캔버스의 너비와 높이를 설정합니다. 기본 값은 300x150입니다.
2. 캔버스 시작하기
JavaScript에서 캔버스를 다루기 위해 먼저 **2D 드로잉 컨텍스트(context)**를 생성해야 합니다. 드로잉 컨텍스트는 그래픽을 그리기 위한 다양한 메서드를 제공합니다.
드로잉 컨텍스트 생성하기
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
3. 기본 도형 그리기
1) 사각형 그리기
fillRect(x, y, width, height) 메서드를 사용해 사각형을 그릴 수 있습니다.
ctx.fillStyle = 'blue'; // 색상 설정
ctx.fillRect(50, 50, 150, 100); // 사각형 그리기- fillStyle: 도형의 채우기 색상을 지정합니다.
- x, y: 사각형의 시작 위치를 설정합니다.
- width, height: 사각형의 너비와 높이를 설정합니다.
2) 테두리 사각형 그리기
strokeRect 메서드를 사용하여 테두리만 있는 사각형을 그릴 수 있습니다.
ctx.strokeStyle = 'red'; // 테두리 색상
ctx.lineWidth = 3; // 테두리 두께
ctx.strokeRect(250, 50, 150, 100); // 테두리 사각형 그리기3) 원형 그리기
원을 그리려면 arc(x, y, radius, startAngle, endAngle) 메서드를 사용합니다.
ctx.beginPath(); // 새로운 경로 시작
ctx.arc(150, 250, 50, 0, Math.PI * 2); // 원 그리기
ctx.fillStyle = 'green';
ctx.fill();
ctx.closePath(); // 경로 닫기
- x, y: 원의 중심 좌표를 설정합니다.
- radius: 원의 반지름을 설정합니다.
- startAngle, endAngle: 원호의 시작과 끝 각도를 라디안 단위로 지정합니다.
4. 텍스트 그리기
캔버스에 텍스트를 표시하려면 fillText 또는 strokeText 메서드를 사용합니다.
ctx.font = '24px Arial'; // 폰트 설정
ctx.fillStyle = 'black';
ctx.fillText('Hello, Canvas!', 50, 350); // 텍스트 채우기
- font: 텍스트의 크기와 글꼴을 설정합니다.
- fillText: 지정된 위치에 텍스트를 그립니다.
5. 선 그리기
moveTo(x, y)와 lineTo(x, y)를 사용하여 시작점에서 끝점까지 선을 그릴 수 있습니다.
ctx.beginPath();
ctx.moveTo(50, 400); // 시작점
ctx.lineTo(450, 400); // 끝점
ctx.strokeStyle = 'purple';
ctx.lineWidth = 2;
ctx.stroke();
ctx.closePath();
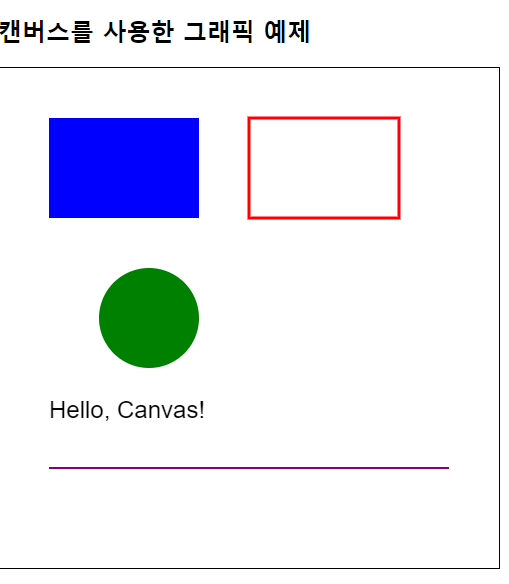
6. 캔버스 그래픽 예제
아래는 다양한 캔버스 메서드를 사용하여 여러 도형과 텍스트를 그린 예제입니다.
<!DOCTYPE html>
<html>
<head>
<title>캔버스 예제</title>
</head>
<body>
<h2>캔버스를 사용한 그래픽 예제</h2>
<canvas id="myCanvas" width="500" height="500" style="border:1px solid #000;"></canvas>
<script>
const canvas = document.getElementById('myCanvas');
const ctx = canvas.getContext('2d');
// 채워진 사각형
ctx.fillStyle = 'blue';
ctx.fillRect(50, 50, 150, 100);
// 테두리 사각형
ctx.strokeStyle = 'red';
ctx.lineWidth = 3;
ctx.strokeRect(250, 50, 150, 100);
// 원
ctx.beginPath();
ctx.arc(150, 250, 50, 0, Math.PI * 2);
ctx.fillStyle = 'green';
ctx.fill();
ctx.closePath();
// 텍스트
ctx.font = '24px Arial';
ctx.fillStyle = 'black';
ctx.fillText('Hello, Canvas!', 50, 350);
// 선
ctx.beginPath();
ctx.moveTo(50, 400);
ctx.lineTo(450, 400);
ctx.strokeStyle = 'purple';
ctx.lineWidth = 2;
ctx.stroke();
ctx.closePath();
</script>
</body>
</html>7. 캔버스 활용 예시
캔버스는 다음과 같은 경우에 유용하게 사용됩니다:
- 차트와 그래프: 데이터를 시각화하는 데 유용합니다.
- 애니메이션과 게임 개발: 움직이는 그래픽을 구현할 수 있습니다.
- 이미지 처리: 픽셀 단위로 이미지 편집이 가능합니다.
요약
이번 강의에서는 HTML5 **캔버스(Canvas)**의 기본 사용법과 다양한 도형, 텍스트, 선을 그리는 방법을 배웠습니다. JavaScript와 함께 사용하면 캔버스를 통해 동적이고 시각적인 웹 콘텐츠를 만들 수 있습니다. 다음 강의에서는 **로컬 스토리지(Local Storage)**를 사용해 브라우저에 데이터를 저장하는 방법을 알아보겠습니다.

728x90
'Study > HTML' 카테고리의 다른 글
| HTML 기초 강의 15편: 고급 HTML5 기능과 최신 API (1) | 2024.11.15 |
|---|---|
| HTML 기초 강의 14편: 로컬 스토리지와 세션 스토리지 (1) | 2024.11.14 |
| HTML 기초 강의 12편: SEO 기초와 HTML 최적화 (0) | 2024.11.12 |
| HTML 기초 강의 11편: 웹 접근성(Accessibility) 기초와 ARIA 태그 (1) | 2024.11.11 |
| HTML 기초 강의 10편: 이미지, 비디오, 오디오 삽입하기 (3) | 2024.11.10 |



