1. 웹 접근성이란?
웹 접근성(Accessibility)은 모든 사용자, 특히 장애가 있는 사용자들이 웹 콘텐츠를 쉽게 이용할 수 있도록 웹 페이지를 설계하는 것을 의미합니다. 접근성 좋은 웹 사이트는 시각, 청각, 운동 능력이 제한된 사용자들도 쉽게 사용할 수 있습니다. 접근성을 높이면 더 많은 사람들이 웹 사이트를 이용할 수 있으며, SEO에도 긍정적인 영향을 줍니다.
2. 접근성 향상을 위한 HTML 태그와 속성
1) alt 속성
이미지 태그의 alt 속성은 이미지가 표시되지 않을 때 대체 텍스트를 제공합니다. 화면 읽기 장치는 alt 속성을 읽어 이미지의 내용을 전달하므로 시각 장애인을 위해 꼭 추가하는 것이 좋습니다.
<img src="image.jpg" alt="자연 풍경 이미지">2) label 태그
label 태그는 입력 필드에 레이블을 제공하며, 화면 읽기 장치가 해당 필드의 목적을 전달할 수 있도록 돕습니다. for 속성을 사용하여 특정 입력 필드와 연결합니다.
<label for="username">사용자 이름:</label>
<input type="text" id="username" name="username">3) aria-label 속성
aria-label 속성은 특정 요소에 대해 화면 읽기 장치가 읽을 수 있는 설명을 제공합니다. aria-label 속성은 시각적 레이블이 없는 버튼이나 아이콘에 적합합니다.
<button aria-label="검색">🔍</button>4) role 속성
HTML5에 기본 제공되는 시맨틱 태그 외에도 role 속성을 사용해 요소의 역할을 명시할 수 있습니다. 예를 들어 navigation, main, button 같은 역할을 정의할 수 있습니다.
<div role="navigation">내비게이션 메뉴</div>3. ARIA(Accessible Rich Internet Applications) 속성
ARIA는 웹 접근성을 높이기 위해 추가된 HTML 속성입니다. ARIA는 스크린 리더 같은 보조 기술이 콘텐츠와 상호작용할 수 있도록 정보를 제공합니다. 주요 ARIA 속성은 다음과 같습니다.
1) aria-hidden
이 속성이 true로 설정된 요소는 화면 읽기 장치에서 무시됩니다. 예를 들어, 장식용 이미지나 화면 읽기 장치가 필요 없는 요소에 설정할 수 있습니다.
<img src="decoration.jpg" alt="" aria-hidden="true">2) aria-live
aria-live 속성은 동적 콘텐츠가 업데이트될 때 화면 읽기 장치가 이를 알리도록 합니다. 주로 실시간 업데이트가 필요한 영역에 사용됩니다.
- polite: 다른 콘텐츠 읽기가 끝난 후 업데이트된 내용을 읽음
- assertive: 즉시 업데이트된 내용을 읽음
<div aria-live="polite">실시간으로 업데이트되는 메시지</div>3) aria-expanded
메뉴나 아코디언처럼 열리고 닫히는 요소의 상태를 알릴 때 사용합니다.
<button aria-expanded="false" aria-controls="menu">메뉴 열기</button>
<div id="menu" hidden>메뉴 내용</div>4) aria-describedby
aria-describedby 속성은 다른 요소의 ID를 참조하여 설명을 제공할 때 사용합니다.
<input type="text" id="username" aria-describedby="usernameDesc">
<small id="usernameDesc">사용자 이름을 입력하세요.</small>4. 웹 접근성 향상 예제
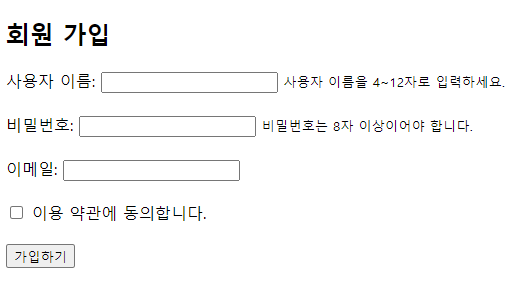
다양한 ARIA 속성을 활용해 접근성 높은 폼을 만들어보겠습니다.
<!DOCTYPE html>
<html>
<head>
<title>웹 접근성 폼 예제</title>
</head>
<body>
<h2>회원 가입</h2>
<form>
<!-- 사용자 이름 입력 -->
<label for="username">사용자 이름:</label>
<input type="text" id="username" name="username" aria-required="true" aria-describedby="usernameDesc">
<small id="usernameDesc">사용자 이름을 4~12자로 입력하세요.</small><br><br>
<!-- 비밀번호 입력 -->
<label for="password">비밀번호:</label>
<input type="password" id="password" name="password" aria-required="true" aria-describedby="passwordDesc">
<small id="passwordDesc">비밀번호는 8자 이상이어야 합니다.</small><br><br>
<!-- 이메일 입력 -->
<label for="email">이메일:</label>
<input type="email" id="email" name="email" aria-required="true"><br><br>
<!-- 동의 체크박스 -->
<label>
<input type="checkbox" name="agree" aria-checked="false">
이용 약관에 동의합니다.
</label><br><br>
<!-- 제출 버튼 -->
<button type="submit" aria-label="회원 가입 완료">가입하기</button>
</form>
</body>
</html>코드 설명
- aria-required: 필수 입력 필드를 지정하여 화면 읽기 장치가 안내하도록 합니다.
- aria-describedby: 각 입력 필드에 설명을 추가하여 사용자가 입력할 내용을 명확히 전달합니다.
- aria-checked: 체크박스의 상태를 명시해 화면 읽기 장치가 상태를 설명하도록 합니다.
5. 웹 접근성 고려사항
1) 시맨틱 태그 사용
HTML5 시맨틱 태그(<header>, <main>, <footer>)를 사용하여 페이지 구조를 명확히 하면, 화면 읽기 장치가 페이지를 더 잘 이해할 수 있습니다.
2) 키보드 내비게이션 지원
모든 사용자가 키보드만으로 페이지를 탐색할 수 있도록 해야 합니다. 특히, tabindex 속성으로 초점이 이동하는 순서를 설정하면 키보드 내비게이션이 쉬워집니다.
3) 색 대비 고려
텍스트와 배경색의 대비를 충분히 주어 시각적으로 구분하기 쉽게 디자인하는 것도 중요합니다.
요약
이번 강의에서는 **웹 접근성(Accessibility)**의 중요성과 ARIA 속성을 사용하여 웹 페이지의 접근성을 개선하는 방법을 배웠습니다. 접근성을 고려하여 웹 페이지를 설계하면 더 많은 사용자들이 편리하게 웹 사이트를 이용할 수 있습니다.

'Study > HTML' 카테고리의 다른 글
| HTML 기초 강의 13편: 캔버스(Canvas)로 그래픽 그리기 (0) | 2024.11.13 |
|---|---|
| HTML 기초 강의 12편: SEO 기초와 HTML 최적화 (0) | 2024.11.12 |
| HTML 기초 강의 10편: 이미지, 비디오, 오디오 삽입하기 (3) | 2024.11.10 |
| HTML 기초 강의 9편: 폼 유효성 검사(Validation) (1) | 2024.11.09 |
| HTML 기초 강의 8편: HTML5 시맨틱 태그로 웹 구조 개선하기 (5) | 2024.11.08 |



