728x90
1. 강의 개요
이번 강의에서는 Windows Forms의 Panel과 FlowLayoutPanel 컨트롤을 사용하여 UI 구성과 레이아웃 관리 방법을 배웁니다.
Panel은 컨트롤을 묶어 그룹화할 수 있는 컨테이너 역할을 하며, FlowLayoutPanel은 컨트롤을 자동으로 배치하는 기능을 제공합니다.
2. 학습 목표
- Panel과 FlowLayoutPanel의 역할과 차이를 이해.
- Panel을 활용한 UI 그룹화.
- FlowLayoutPanel로 유동적인 레이아웃 구성.
3. Panel (패널)
Panel이란?
Panel은 컨트롤들을 그룹화하고 정리하는 데 사용되는 컨테이너입니다.
- Panel 내부에 추가된 컨트롤들은 Panel의 위치와 속성에 따라 동작합니다.
- 스크롤 기능을 통해 많은 컨트롤을 관리할 수 있습니다.
주요 속성
속성 설명 예제
| BackColor | Panel의 배경색 | panel1.BackColor = Color.LightGray; |
| BorderStyle | Panel의 테두리 스타일 설정 | panel1.BorderStyle = BorderStyle.FixedSingle; |
| AutoScroll | Panel 내부에서 스크롤 활성화 여부 | panel1.AutoScroll = true; |
사용 예제
panel1.BackColor = Color.LightGray;
panel1.BorderStyle = BorderStyle.FixedSingle;
panel1.AutoScroll = true;
4. FlowLayoutPanel (플로우 레이아웃 패널)
FlowLayoutPanel이란?
FlowLayoutPanel은 컨트롤을 자동으로 나란히 배치하는 컨테이너입니다.
- 컨트롤이 추가되는 순서대로 왼쪽에서 오른쪽, 또는 위에서 아래로 배치됩니다.
- 화면 크기가 변경될 때 레이아웃이 자동으로 조정됩니다.
주요 속성
속성 설명 예제
| FlowDirection | 컨트롤 배치 방향 설정 (LeftToRight, 등) | flowLayoutPanel1.FlowDirection = FlowDirection.TopDown; |
| WrapContents | 컨트롤이 컨테이너의 경계를 넘을 경우 줄바꿈 여부 | flowLayoutPanel1.WrapContents = true; |
| AutoScroll | 스크롤 활성화 | flowLayoutPanel1.AutoScroll = true; |
사용 예제
flowLayoutPanel1.FlowDirection = FlowDirection.TopDown;
flowLayoutPanel1.WrapContents = true;
flowLayoutPanel1.AutoScroll = true;
5. 실습: Panel과 FlowLayoutPanel을 활용한 간단한 UI 구성
요구사항
- Panel 내부에 Button과 Label을 그룹화합니다.
- FlowLayoutPanel을 사용해 동적으로 Button을 배치합니다.
- 버튼 클릭 시 클릭된 버튼의 이름을 출력합니다.
폼 구성
컨트롤 타입 이름 텍스트 위치 (X, Y) 크기 (Width x Height)
| Panel | panel1 | (없음) | (20, 20) | (200 x 200) |
| Label (Panel 내부) | lblPanelHeader | "Panel Header" | (10, 10) | (150 x 20) |
| Button (Panel 내부) | btnPanelAction | "Panel 버튼" | (10, 50) | (150 x 30) |
| FlowLayoutPanel | flowLayoutPanel1 | (없음) | (250, 20) | (200 x 200) |
| Button (FlowLayoutPanel 내부) | 동적 생성 | "버튼 {번호}" | 동적 추가 | (100 x 30) |
코드 작성
Form1.cs
using System;
using System.Windows.Forms;
namespace WindowsFormsApp1
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
InitializeFlowLayoutButtons();
}
private void InitializeFlowLayoutButtons()
{
// FlowLayoutPanel에 버튼 동적으로 추가
for (int i = 1; i <= 5; i++)
{
Button dynamicButton = new Button();
dynamicButton.Text = $"버튼 {i}";
dynamicButton.Name = $"btnDynamic{i}";
dynamicButton.Click += DynamicButton_Click;
// FlowLayoutPanel에 추가
flowLayoutPanel1.Controls.Add(dynamicButton);
}
}
private void DynamicButton_Click(object sender, EventArgs e)
{
// 클릭된 버튼 이름 출력
Button clickedButton = sender as Button;
if (clickedButton != null)
{
MessageBox.Show($"클릭한 버튼: {clickedButton.Text}", "버튼 클릭");
}
}
private void btnPanelAction_Click(object sender, EventArgs e)
{
MessageBox.Show("Panel 버튼이 클릭되었습니다!", "Panel 버튼");
}
}
}
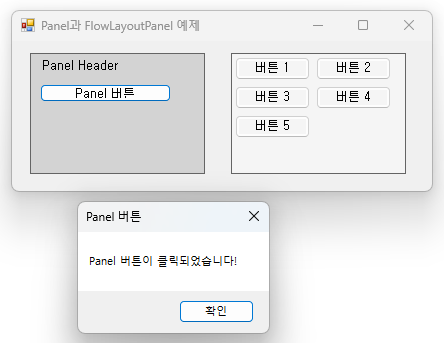
6. 실행 결과
- Panel 내부: "Panel Header" Label과 "Panel 버튼".
- "Panel 버튼" 클릭 시 메시지 출력:
Panel 버튼이 클릭되었습니다!
- "Panel 버튼" 클릭 시 메시지 출력:
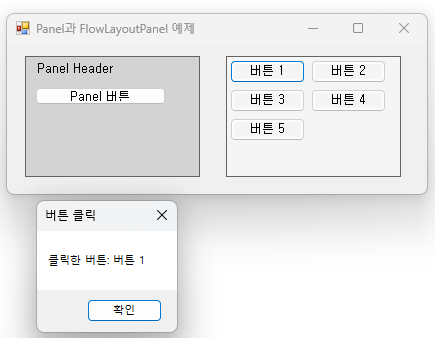
- FlowLayoutPanel: 버튼 5개 동적으로 추가.
- "버튼 1" ~ "버튼 5" 클릭 시 메시지 출력:
클릭한 버튼: 버튼 {번호}
- "버튼 1" ~ "버튼 5" 클릭 시 메시지 출력:


7. 주요 개념 요약
- Panel은 컨트롤 그룹화를 통해 UI를 정리하며, AutoScroll과 BorderStyle 등의 속성을 활용해 유연하게 구성할 수 있습니다.
- FlowLayoutPanel은 컨트롤 배치를 자동으로 조정하며, FlowDirection과 WrapContents를 통해 유동적인 레이아웃을 구성합니다.
728x90
'Study > C#' 카테고리의 다른 글
| C# Windows Forms 강의 7편: MenuStrip과 ToolStrip (0) | 2025.02.10 |
|---|---|
| C# Windows Forms 강의 6편: TableLayoutPanel과 SplitContainer (0) | 2025.02.09 |
| C# Windows Forms 강의 4편: ComboBox와 ListBox (0) | 2025.02.07 |
| C# Windows Forms 강의 3편: 기본 컨트롤 2 - CheckBox와 RadioButton 활용하기 (0) | 2025.02.06 |
| C# Windows Forms 강의 2편: 기본 컨트롤 1 - Label, TextBox, Button (0) | 2025.02.05 |



