728x90
1. 강의 개요
이번 강의에서는 Windows Forms에서 가장 기본적인 컨트롤인 Label, TextBox, Button을 사용하여 간단한 UI를 설계하고 이벤트를 처리하는 방법을 배웁니다.
Label은 텍스트를 표시하고, TextBox는 사용자 입력을 받으며, Button은 클릭 이벤트로 작업을 수행합니다.
2. 학습 목표
- Label, TextBox, Button 컨트롤의 역할과 속성 이해.
- 각 컨트롤의 주요 이벤트 처리 방법 학습.
- 간단한 사용자 입력 애플리케이션 제작.
3. 컨트롤 개요
Label (레이블)
- 화면에 고정된 텍스트를 표시.
- 사용자와의 상호작용은 없으며, 주로 설명용으로 사용.
TextBox (텍스트박스)
- 사용자로부터 텍스트 입력을 받는 컨트롤.
- 비밀번호 입력, 숫자 입력 등 다양한 옵션 제공.
Button (버튼)
- 클릭 이벤트를 통해 작업을 트리거하는 컨트롤.
- 사용자가 작업을 시작하거나 실행할 때 사용.
4. 프로젝트 준비
1) 프로젝트 생성
- Visual Studio에서 Windows Forms App (.NET) 프로젝트를 생성합니다.
- 프로젝트 이름: BasicControlsApp
5. 실습: 간단한 사용자 입력 프로그램 만들기
1) 디자이너에서 컨트롤 추가
- Label: Toolbox에서 폼에 추가.
- Text: "이름을 입력하세요:"
- Name: lblName
- TextBox: Toolbox에서 폼에 추가.
- Name: txtName
- Button: Toolbox에서 폼에 추가.
- Text: "확인"
- Name: btnSubmit
- Label: 사용자 입력 결과를 표시할 추가 레이블.
- Text: "" (빈 텍스트)
- Name: lblResult
2) 폼 배치 예시
컨트롤 타입 이름 텍스트 위치(x, y) 크기 (Width x Height)
| Label | lblName | 이름을 입력하세요: | (20, 20) | (150 x 30) |
| TextBox | txtName | (비워 둠) | (180, 20) | (200 x 30) |
| Button | btnSubmit | 확인 | (180, 70) | (100 x 30) |
| Label | lblResult | (비워 둠) | (20, 120) | (300 x 30) |
3) 버튼 클릭 이벤트 작성
- 디자이너에서 btnSubmit을 더블 클릭하여 클릭 이벤트 핸들러를 생성합니다.
private void btnSubmit_Click(object sender, EventArgs e)
{
// TextBox에 입력된 값을 가져와서 lblResult에 출력
string name = txtName.Text;
if (!string.IsNullOrEmpty(name))
{
lblResult.Text = $"안녕하세요, {name}님!";
}
else
{
lblResult.Text = "이름을 입력하세요.";
}
}4) 실행 결과
- 텍스트박스에 이름 입력 → 버튼 클릭 → 아래 레이블에 "안녕하세요, [입력한 이름]님!" 출력.
- 텍스트박스가 비어 있으면 "이름을 입력하세요." 출력.

6. 각 컨트롤의 주요 속성 및 사용 방법
1) Label의 주요 속성
속성 설명 예제
| Text | 표시할 텍스트 | lblName.Text = "이름"; |
| Font | 텍스트의 글꼴과 크기 설정 | lblName.Font = new Font("Arial", 12); |
| ForeColor | 텍스트의 색상 | lblName.ForeColor = Color.Blue; |
2) TextBox의 주요 속성
속성 설명 예제
| Text | 사용자가 입력한 텍스트 | string name = txtName.Text; |
| MaxLength | 입력 가능한 최대 문자 수 | txtName.MaxLength = 10; |
| PasswordChar | 비밀번호 입력 시 사용 (문자 마스킹) | txtName.PasswordChar = '*'; |
3) Button의 주요 속성
속성 설명 예제
| Text | 버튼에 표시할 텍스트 | btnSubmit.Text = "클릭하세요"; |
| Enabled | 버튼 활성화 여부 | btnSubmit.Enabled = false; |
| Click | 클릭 이벤트 처리 | btnSubmit.Click += MyEvent; |
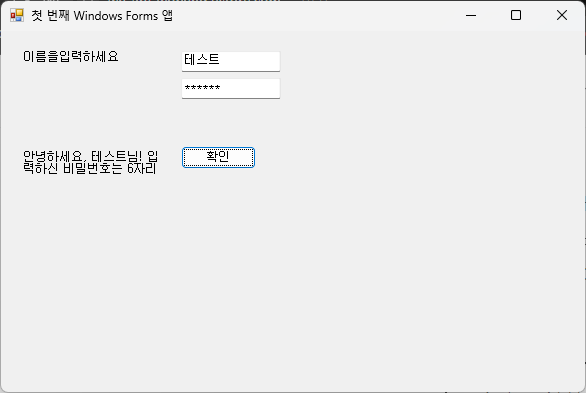
7. 추가 실습: 비밀번호 입력 처리
1) 비밀번호 입력 텍스트박스 추가
- TextBox를 하나 더 추가합니다.
- Name: txtPassword
- PasswordChar: *
- 확인 버튼 클릭 시 입력된 이름과 비밀번호를 출력하도록 이벤트 수정.
private void btnSubmit_Click(object sender, EventArgs e)
{
string name = txtName.Text;
string password = txtPassword.Text;
if (!string.IsNullOrEmpty(name) && !string.IsNullOrEmpty(password))
{
lblResult.Text = $"안녕하세요, {name}님! 입력하신 비밀번호는 {password.Length}자리입니다.";
}
else
{
lblResult.Text = "이름과 비밀번호를 모두 입력하세요.";
}
}
728x90
'Study > C#' 카테고리의 다른 글
| C# Windows Forms 강의 4편: ComboBox와 ListBox (0) | 2025.02.07 |
|---|---|
| C# Windows Forms 강의 3편: 기본 컨트롤 2 - CheckBox와 RadioButton 활용하기 (0) | 2025.02.06 |
| C# 윈폼 1편: 첫 데스크톱 애플리케이션 만들기 (0) | 2025.02.04 |
| C# 12편: ADO.NET으로 데이터베이스와 상호작용하기 (0) | 2024.10.31 |
| C# 11편: 디자인 패턴으로 코드의 재사용성 및 유지보수성 향상시키기 (0) | 2024.10.30 |



