
C#에서 Panel 컨트롤은 다양한 UI 디자인 패턴을 구현하는 데 유용합니다. 단순히 폼을 상속하는 것뿐 아니라, 여러 방식으로 활용할 수 있습니다. 아래에는 다양한 활용 방법과 함께 간단한 예제를 소개합니다.
C#에서 Panel 컨트롤은 다양한 UI 디자인 패턴을 구현하는 데 유용합니다. 단순히 폼을 상속하는 것뿐 아니라, 여러 방식으로 활용할 수 있습니다. 아래에는 다양한 활용 방법과 함께 간단한 예제를 소개합니다.
1. 스크롤 가능한 컨텐츠 영역 만들기
Panel 컨트롤의 AutoScroll 속성을 true로 설정하면, 크기가 고정된 영역에 긴 내용을 표시할 수 있습니다.
예제
아래 예제는 Panel을 이용해 긴 텍스트 내용을 스크롤할 수 있도록 하는 코드입니다.
using System;
using System.Windows.Forms;
public class MainForm : Form
{
private Panel scrollablePanel;
private Label contentLabel;
public MainForm()
{
// Panel 설정
scrollablePanel = new Panel();
scrollablePanel.Dock = DockStyle.Fill;
scrollablePanel.AutoScroll = true;
this.Controls.Add(scrollablePanel);
// 긴 텍스트 내용을 가진 Label 설정
contentLabel = new Label();
contentLabel.Text = new string('A', 1000); // 예를 들어, 'A'를 1000번 반복하는 문자열
contentLabel.AutoSize = true;
scrollablePanel.Controls.Add(contentLabel);
}
}

프로그램 화면입니다. A가 1000개나 되니 가로로 스크롤이 생긴 모습입니다.
2. 다중 컨트롤 그룹화
여러 컨트롤을 그룹화하여 가독성과 관리성을 높일 수 있습니다. 예를 들어, 사용자 정보 입력 필드를 그룹화할 수 있습니다.
예제
아래 코드는 Panel을 이용해 사용자 이름, 이메일, 전화번호 입력 필드를 그룹화합니다.
using System;
using System.Windows.Forms;
public class MainForm : Form
{
private Panel userInfoPanel;
private TextBox txtName, txtEmail, txtPhone;
private Label lblName, lblEmail, lblPhone;
public MainForm()
{
// Panel 설정
userInfoPanel = new Panel();
userInfoPanel.Dock = DockStyle.Top;
userInfoPanel.Height = 200;
this.Controls.Add(userInfoPanel);
// 이름 필드
lblName = new Label() { Text = "Name:", Top = 10, Left = 10 };
txtName = new TextBox() { Top = lblName.Bottom + 5, Left = 10, Width = 200 };
userInfoPanel.Controls.Add(lblName);
userInfoPanel.Controls.Add(txtName);
// 이메일 필드
lblEmail = new Label() { Text = "Email:", Top = txtName.Bottom + 10, Left = 10 };
txtEmail = new TextBox() { Top = lblEmail.Bottom + 5, Left = 10, Width = 200 };
userInfoPanel.Controls.Add(lblEmail);
userInfoPanel.Controls.Add(txtEmail);
// 전화번호 필드
lblPhone = new Label() { Text = "Phone:", Top = txtEmail.Bottom + 10, Left = 10 };
txtPhone = new TextBox() { Top = lblPhone.Bottom + 5, Left = 10, Width = 200 };
userInfoPanel.Controls.Add(lblPhone);
userInfoPanel.Controls.Add(txtPhone);
}
}

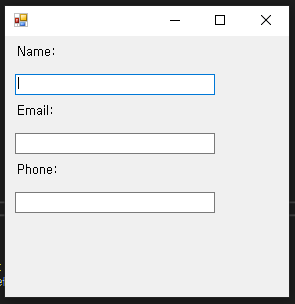
프로그램 화면입니다. 간단하게 화면을 이런식으로도 구성이 가능합니다.
(C# 윈폼이니 디자인에서도 드래그 앤 드랍으로 화면을 꾸밀수있지만 CS소스로도 꾸며보았습니다.)
3. UI 전환 구현
버튼 클릭을 통해 Panel 내의 컨트롤을 동적으로 교체하는 방법으로 화면 전환 기능을 구현할 수 있습니다. 예를 들어, Panel을 이용해 다중 페이지 형태의 UI를 구성할 수 있습니다.
예제
아래는 버튼 클릭 시 다른 페이지를 표시하는 예제입니다.
using System;
using System.Windows.Forms;
public class MainForm : Form
{
private Panel contentPanel;
private Button btnPage1, btnPage2;
public MainForm()
{
// Panel 설정
contentPanel = new Panel();
contentPanel.Dock = DockStyle.Fill;
this.Controls.Add(contentPanel);
// 페이지 전환 버튼 설정
btnPage1 = new Button() { Text = "Page 1", Dock = DockStyle.Top };
btnPage1.Click += (s, e) => LoadPage1();
this.Controls.Add(btnPage1);
btnPage2 = new Button() { Text = "Page 2", Dock = DockStyle.Top };
btnPage2.Click += (s, e) => LoadPage2();
this.Controls.Add(btnPage2);
// 첫 페이지 로드
LoadPage1();
}
private void LoadPage1()
{
contentPanel.Controls.Clear();
Label label = new Label() { Text = "This is Page 1", Dock = DockStyle.Fill, TextAlign = System.Drawing.ContentAlignment.MiddleCenter };
contentPanel.Controls.Add(label);
}
private void LoadPage2()
{
contentPanel.Controls.Clear();
Label label = new Label() { Text = "This is Page 2", Dock = DockStyle.Fill, TextAlign = System.Drawing.ContentAlignment.MiddleCenter };
contentPanel.Controls.Add(label);
}
}


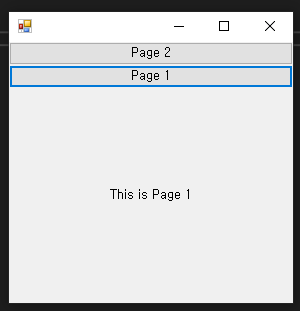
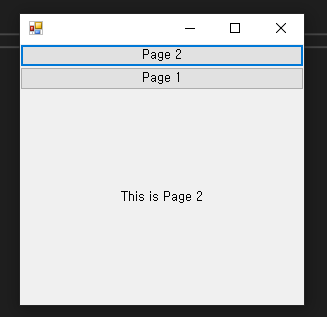
버튼으로 화면전환을 이루어보았습니다.
'Function > C#' 카테고리의 다른 글
| [C# Git error] bin\roslyn\csc.exe 경로의 일부를 찾을 수 없습니다. (0) | 2024.10.30 |
|---|---|
| C# Panel 컨트롤 활용 2편 다양한 UI 디자인 패턴 구현하기2 (0) | 2024.10.19 |
| C# Panel 컨트롤에 폼 상속시키기: 다중 화면 전환 구현하기 (0) | 2024.10.17 |
| C# Dialog문 사용법 정리 (0) | 2024.08.29 |
| C# Thread 사용방법 정리 (0) | 2024.08.28 |



